
Salah satu keahlian seorang blogger yaitu edit template blog SEO friendly. Bagaimana cara mengetahui template itu SEO itu ramah atau tidak akan dipaparkan di tulisan ini. Saya juga akan menceritakan bagaimana mengedit template di blogger dengan template gratis.
Kebetulan edit template blog merupakan tugas dari kelas Blogspedia Coaching Batch 2 yang di coaching oleh Mbak Marita. Bersyukurnya banget dapat kemudahan dengan mendapatkan kode html yang sudah diedit sedemikian rupa. Sehingga saya hanya edit-edit menyesuaikan isi blog saya. Terima kasih banyak Mbak Marita, semoga berkah ilmunya.
Tips Memilih Template Blog SEO Friendly
Mengapa harus menggunakan template yang SEO friendly salah satunya memberikan kenyamanan bagi pengunjung blog. Jika sudah memutuskan untuk ngeblog maka kita harus memberikan tampilan yang memudahkan bagi pembaca.1. Pagespeed Template Cepat
Kecepatan pagespeed atau loading sebisa mungkin yang tidak lelet. Bayangkan jika orang mengklik artikel kita, tapi untuk membacanya butuh beberapa menit. Berbeda jika kecepatan loading blog cepat, pastinya orang memilih yang cepat dibuka urlnya.2. Responsive atau Mobile Friendly
Tips selanjutnya carilah yang bisa mengikuti gadget yang digunakan. Tampilan blog bisa mengikuti layar handphone, tab, komputer, atau laptop. Jika bisa menyesuaikan dengan berbagai media itu menjadi pilihan.3. Struktur Blog Rapi
Struktur blog itu seperti penempatan Heading/Judul. Biasanya di halaman utama H1 untuk judul blog, di halaman artikel judul artikel. Jika ada H1 bukan judul blog atau artikel maka perlu diedit ulang atau cari yang sudah tertata rapi.4. User Friendly
Template blog ramah untuk pembaca, fitur-fitur yang ada mudah dipahami dan digunakan oleh pembaca. Misalnya ada fitur pencarian, label artikel yang memudahkan untuk mencari artikel yang sama temanya. Dan fitur-fitur lainnya.Rekomendasi Template Gratis SEO Friendly
Emang ada, ya template yang sudah teroptimasi SEO tapi gratis? Ada dong salah satu rekomendasi dari Mbak Marita adalah fiksioner dari Mbak Igniel. Untuk mendapatkan templatennya cukup mudah kunjungi website fiksnioner.blogspot.com disana ada penjelasan lengkapnya.Atau teman-teman bisa mencari template gratisan yang warna-warnanya ciamik di gooyaabi. Ada ratusan template yang gratis dan SEO friendly. Jika mau yang berbayar bisa banget. Sebelum beli yang berbayar alangkah baiknya belajar edit template dulu.
Memang kita bisa meminta orang lain untuk menerapkan template ke blog kita. Kekurangannya jika terjadi sesuatu kita tidak bisa mengutak-atik tampilan sendiri. Jika tahu dasarnya saja akan lebih mudah jika berganti template.
Cara Edit Template Fiksioner
Seperti sudah saya ceritakan di atas, bahwa templat yang saya gunakan ini atas rekomendasi Coach Marita. Meski Fiksioner sudah SEO friendly tapi tetap harus mengedit struktur blog terutama bagian Headingnya. Karena sudah mendapatkan yang diedit oleh coach saya tidak perlu mengatur bagian heading.Ada beberapa yang perlu diedit untuk tampilan blog saya semakin kece dan user friendly. Sebelum mendownload template, gunakan media komputer atau laptop untuk memudahkan. Caranya adalah sebagai berikut:
- Kunjungi Fiksioner.blogspot.com
- Download Tema. Cari di menu footer bagian atas. Di sana ada menu download tema.
- Bentuk file berbentuk rar/zip. Maka perlu di ekstrak terlebih dahulu. Caranya klik kanan – open – pilih file untuk di ekstrak (fiksioner v3)- pilih folder untuk menyimpan file di komputer/laptop.
- Download tema selesai sudah.
Cara memindahkan ke blog :

Sekarang melaju ke edit yang diperlukan untuk tampilan blog. Kalau bukan bantuan dari Coach akan banyak sekali edit html yang harus saya lakukan. Seperti edit struktur heading, menghapus beberapa fitur yang tidak digunakan dan lain sebagainya.
- Masuk terlebih dahulu ke blog.
- Cari menu tema, klik menu tersebut.
- Klik segitiga kecil terbalik di menu sesuaikan/customize. Pilih cadangkan file. Gunanya jika terjadi sesuatu saat edit file gagal bisa dikembalikan ke template sebelumnya.
- Jika sudah dicadangkan, klik segitiga kecil lagi. Pilih edit html.
- Sekarang masuk ke file fiksioner v3 yang ada di laptop/komputer.
- Klik kanan file fiksioner v3, pilih buka/open dengan notepad. Karena bentuk filenya adalah html atau berbentuk kode.]
- Copy semua kode yang ada di html.
- Masuk kembali ke edit html blog, ctrl+a, hapus semua kodenya. Paste kode yang dari notepad.
- Selanjutnya klik menu preview/tombol mata. Untuk mengecek tidak ada kode yang terlewat. Lihat sampai tampilan blog tersedia.
- Terakhir klik simpan.

Beberapa hal yang saya edit di tema fiksioner saya, ini adalah gambar untuk edit template yaitu pengaturan tata letak dan tema.

1. Menampilkan gambar header kecil dan besar.
Untuk menambahkan gambar header masuk ke pengaturan tata letak/ layout. Untuk header kecil masuk ke menu header. Di sana ada pilihan copy link gambar atau unggah melalui device. Saya memilih unggah melalui device.Ingat setiap mengunggah gambar ke blog harus diganti dulu namanya di penyimpanan, ganti spasi dengan tanda strip. Sebelum mengunggah gambar header, desain gambar yang diinginkan.
Gambar header besar, yang terpampang di halaman utama. Caranya masih di tata letak, pilih menu big ad yang ada di tengah-tengah. Masukan kode html dan link gambar header. Teman-teman bisa cari kode html untuk menampilkan ini.
2. Edit Font & Warna untuk Footer, Header, Label, dll
Saya memilih warna abu-abu dan abu tua untuk tema template saya. Gambar di sini adalah halaman menu sesuaikan atau customize di pengaturan tema.
- Pertama kilk tema yang ada diberanda blog.
- Klik menu sesuaikan/customize. Setelahnya akan diarahkan ke menu pengaturan latar belakang, lanjutan, dan gadget.
- Pilih menu lanjutan. Di sana akan ada pengaturan body color, body font, header and menu, single post, footer, dan tambah css.
3. Edit Template di Tata Letak/Layout
Untuk mengedit di pengaturan tata letak untuk mengubah bagian menu header, menampilkan tombol follower, edit link medsos di footer, dan edit tentang saya di html bagian sidebar.4. Mengubah Judul Agar Center

Hasil inspect judul dengan klik kanan di chrome, gambar di atas setelah saya edit. Sebelumnya tidak ada tambahan text-align centernya.
- Cara paling mudah buka artikel di chrome.
- Inspect judul artikel. Cari kode yang namanya padding-bottom: .25rem;. Copy kode tersebut.
- Masuk ke tema lagi, edit html.
- Letakan kursor di halaman html, klik tombol ctr+f di keyboard.
- Paste kode di atas di pencarian. Maka akan terlihat kode tersebut dihtml.
- Masukan kode text-align: center; di bawah padding-bottom: .25rem;.
- Selanjutnya simpan perubahan html.
- Kembali ke blog, dan lihatlah semua judul artikel sudah rata tengah.
5. Mengubah Warna Label dkk
Tampilan kotak label baik yang ada di sidebar maupun di bawah artikel, saya tidak menemukan di pengaturan lanjutan tema. Akhirnya saya menginspect melalui chrome lagi.post-labels a, #blog-pager a, #blog-pager.numbering, #comments .comment .comment-actions
Cara dengan mencari kode di atas di html tema. Selanjutnya tambahan kode warna yang diinginkan seperti ini. color: #666666;.
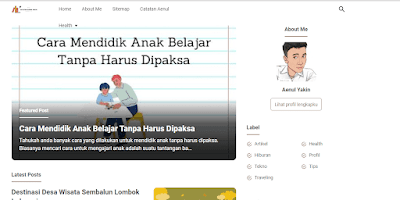
Demikianlah saya edit template blog SEO Friendly dari fiksioner. Catatan untuk mengganti template harus fokus dan banyak mencari referensi dari tutorial lainnya. Gunakan inspect dari chrome untuk memudahkan edit di html. Semoga artikel ini bermanfaat. Inilah hasil editing template blog saya.
Sebelum di edit template blog

Sesudah di edit template blog.










Wah suka banget sama tampilan barunya mas. Minimalis tp tetep manis. Kombinasi warna yg bagus. Semangat blogging nya yaaa
BalasHapusMasya Allah tampilan barunya cakep pak..
BalasHapusSemangat blogging kita..
Tampilannya tetap reader friendly pak..
BalasHapusJadi makin semangat nulis ya dengan template barunya :D
Otak-atik salah satu senjata blogger selain tulisan ya, bang.
BalasHapusBlognya maskulin banget... Keren. Simple tapi berbobot
BalasHapuswow jadi makin keren ya pak. tambah mantap. aku berasa masuk ke rumah yg luassssssss hahahha
BalasHapus